How to Add a Contact Page on Wordpress
No matter what type of site you run, you need a contact form.
They can generate leads, build connections and relationships, let users notify you of issues with your site, and everything else in-between.
Creating contact forms in WordPress doesn't need to be complicated. In fact, with the Elementor page builder, it's easier than ever!
In this article, we'll show how to create contact forms with Elementor, look at the various options available, and explore everything there is to know about contact forms within Elementor.
Let's get started!
- How To Create A Contact Form With Elementor
- Add Contact Form with Elementor Pro
- Step 1: Adding the Elementor Contact Widget to Your Page
- Step 2: Setting Up Your Contact Form Fields
- Step 3: Adding Fields to Your Elementor Contact Form
- Step 4: Setting Where Your Form Submissions Go
- Step 5: Setting Elementor Contact Form Messaging
- Step 6: Styling Your Elementor Contact Form
- Step 7: Publishing Your Elementor Contact Form
- When To Use The Paid Method
- When Should You Not Use Elementor Pro
- Add Contact Form for Free in Elementor
- Top 5 Elementor Friendly Contact Form Plugins
- How to Embed a Contact Form in Elementor
- Final Thoughts
How To Create A Contact Form With Elementor
There are two methods you can use to add contact forms to your website.
- The Paid Method: This uses Elementor's inhouse widget. You'll need both Elementor and Elementor Pro installed.
- The Free Method: Here you'll need to install a third party plugin and embed the form in the page or post that you built with Elementor.
Both these methods have their own pros and cons. In the next section, we are going to explore each of them.
Add Contact Form with Elementor Pro
In this method, you need to purchase the Elementor Pro license. We totally recommend it because you can customize the look and feel of the form as you want and it fits well within the website.
With this method, you not only get access to all the cool Elementor Pro widgets, you also get to access the huge library of templates that comes with it.
Furthermore, with Elementor Pro, you can completely transform your website!
Here's how to add a contact form with Elementor Pro.
Step 1: Adding the Elementor Contact Widget to Your Page
First of all, open the page you want to use the Elementor Contact Form in.
Your homepage and about page are an excellent place for a contact form if you aren't sure where to put the contact form on your site.
Once you have opened your page in Elementor in the editor pane, you can use the contact form widget :

In Elementor, this is the widget called "Form".
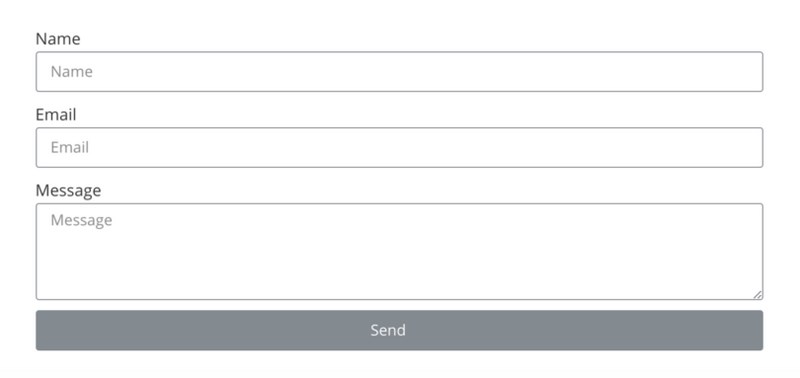
Drag the form widget onto your page, and you'll see the basic output of a contact form like this:

Step 2: Setting Up Your Contact Form Fields
There's a myriad of settings for the form widget in Elementor, and we'll explore every one of those in-depth later on in the article.
First, let's focus on the basics.
Elementor pre-populates your form with the necessary fields that any contact form should have:
- Name
- Email (after all, you'll need this to reply!)
- Message
These are all you need for a basic contact form. But how about if you want more fields?
Do you want to know the client's budget? Or ask pre-qualifying questions, so when you receive the message, you can quickly narrow down suitable leads and those that aren't?
Let's explore those in the next step.
Step 3: Adding Fields to Your Elementor Contact Form
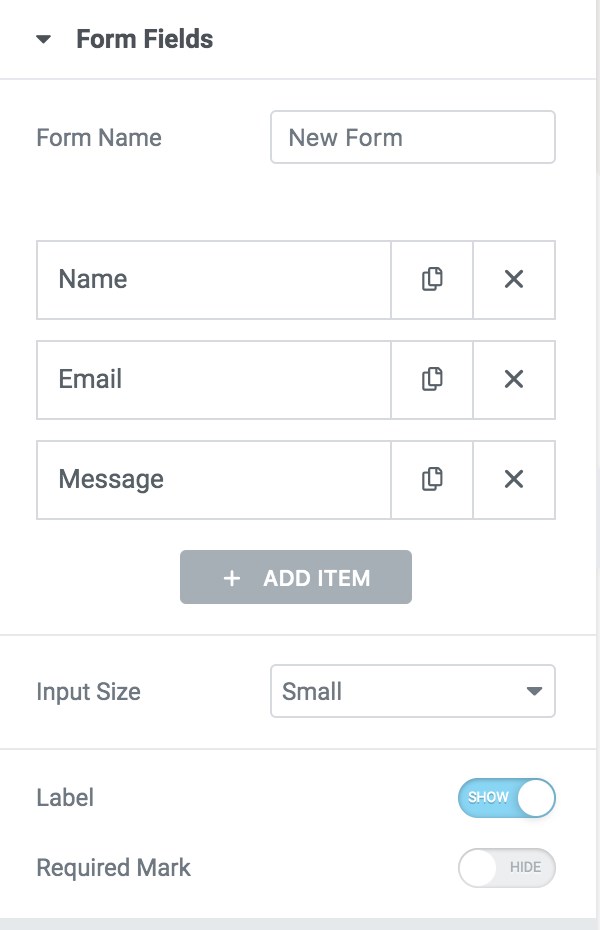
To add a field to your Elementor form, click "Add Item":

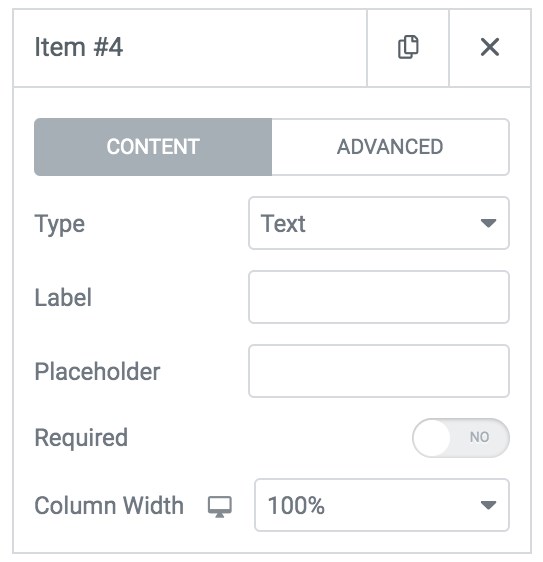
This will create a new item in your contact form like so:

As you can see, there's a range of settings, so let's take a look at those:
- Type — this is the type of field that you want to add to the form. There are multiple different field types, including:
- Text
- Textarea
- URL
- Tel
- Radio
- Select
- Checkbox
- Acceptance
- Number
- Date
- Time
- File Upload
- Password
- HTML
- Hidden
- reCAPTCHA
- reCAPTCHA V3
- Honeypot
Phew! That's a lot of field types!
Most are self-explanatory, but there may be some there you're thinking well, what are they?
Don't worry. We'll explain everything. 🙂
Next up is the "Label" option. The label is the name of the form field that shows above the contact form. It shows users what input is expected, so ensure it's something descriptive!
Then there's the "Placeholder" setting. The placeholder is what shows in the form field when a user hasn't entered any data. It's helpful to set the placeholder text as an example of what information you want them to enter.
For example, adding 'email address' as the placeholder tells the user you're expecting an email address in that field.
The penultimate setting is "Required." This is a simple toggle switch that, when enabled, won't allow the user to submit the form without filling in the field.
Last is the Column Width setting. Setting the column width allows you to align and stack your fields as required.
For example, if you set the width to 50% and add another area at 50%, the fields will display side-by-side, giving you freedom in how you design your contact form with Elementor.
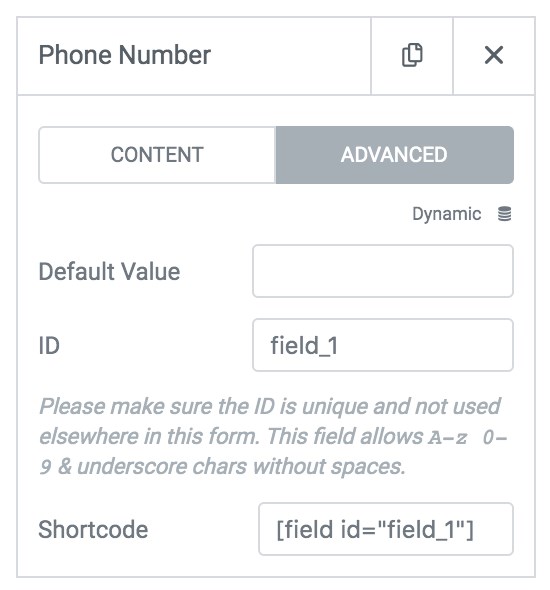
- Advanced Tab
Next are the options within the "Advanced Tab" part of the new field settings.

There aren't as many options on this tab, but if anything, they are more confusing.
- Default Value — This is the default value of the field and is different from the placeholder. This is an optional setting used when some kind of value is set by default if the user doesn't add their own. For example, a minimum value or order in a form.
- ID — The field ID is used to save that field's data. You usually don't need to modify this but it has to be unique.
- Shortcode — The shortcode can be used to retrieve the field anywhere on your page. Generally, you don't need to use this.
Wow, that was a lot of options! Hopefully now you have a good idea of what they all mean.
Step 4: Setting Where Your Form Submissions Go
In the Elementor editor, click on "Email" to display the available options:
There are a lot of fields for email. Out of the box, everything is pre-filled, so if you don't need anything specific, you can breeze right past this and save your page.
If you want to understand more about the possibilities of the settings for your Elementor contact form, read on. 🙂
Here are all the options and what they do:
- To — The email address to which the form submission is sent. Can be sent to multiple email addresses. Enter email addresses separated by commas.
- Subject — The subject of the sent email with the submission, displayed in your email client.
- Message — Here, you can set what fields are sent from your contact form. Using the shortcodes we explored earlier when creating fields, you can set only some of these to send or receive all fields from the submission.
- From Email — The source email address that sends the email. Ensure you whitelist the email address so you receive all your submissions!
- From Name — The name of the person sending the form.
- Reply-to — This field is the email address the reply goes to when you click "reply" in your email client. By default, this is the website's admin email, but you might want to change this. Click in the dropdown box and set it to the "Email field."
- CC — Want anyone in the CC of the email? Enter their email address here, send to multiple email addresses (separated by commas).
- BCC — Need to send to a BCC? Enter their email address here, send to multiple email addresses (separated by commas).
Next, you'll see there's a meta box field that contains metadata, which you can set to be sent with the form submission.
You don't usually need to modify or edit this.
Finally, there's the "Send as" option. The send option allows you to select whether to send the submitted entry as plain text or HTML (defaults to HTML). Again you don't usually need to change this.
Step 5: Setting Elementor Contact Form Messaging
Elementor's form editor is more powerful than it initially seems. One of the more advanced features is the ability to modify the messaging on a per-form basis.
Modifying form messages allows for a more personalized feedback process to the end-user rather than sounding like a boring robot.
But just what messages can you customize for your Elementor contact form?
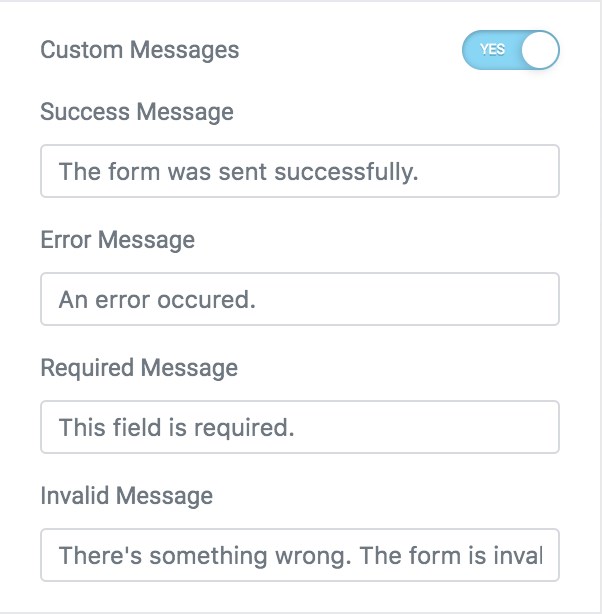
First, you have to enable custom messaging.
Click "Additional Options" and then click the toggle switch for "Custom Messaging" to " Yes. "

As you can see, there are four different messages you can edit, including:
- Success Message — Displays to an end-user once they have submitted the form and filled in correctly (e.g. Your email was successfully sent!).
- Error Message — Display to an end-user when an unknown error has occurred with submitting the form.
- Required Message — Displays when a required form field hasn't been filled in when the form is submitted.
- Invalid Message — Displays to an end-user when something within the form submission is incorrect and can't be sent.
By being able to edit the messages, you can have some fun and be quirky, or if you run a corporate site, you can be more business-like.
The best thing is as they are entirely editable, you can do what you want!
Step 6: Styling Your Elementor Contact Form
You don't want your contact form to look bland or not match your website's branding, do you? Luckily in Elementor, custom styling couldn't be easier.
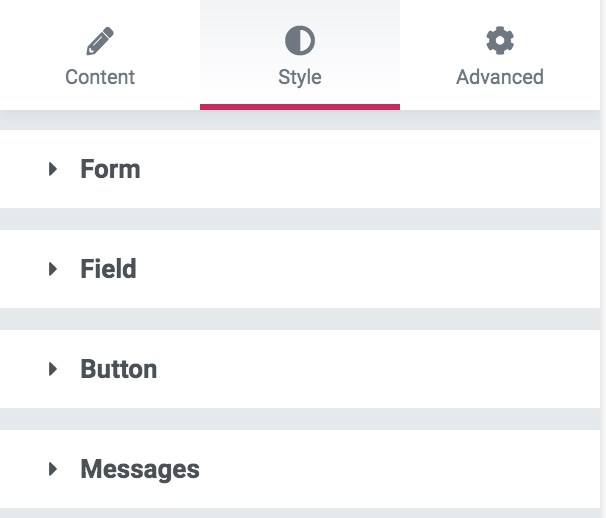
In the editor, click on the "Style tab":

You'll find a wide array of options and settings to personalize your contact form just as you need. Everything from spacing, padding, and colors, to the size of fields, labels, inputs, buttons, and everything else.
We'll let you explore these options yourself. Needless to say, it couldn't be easier to use them.
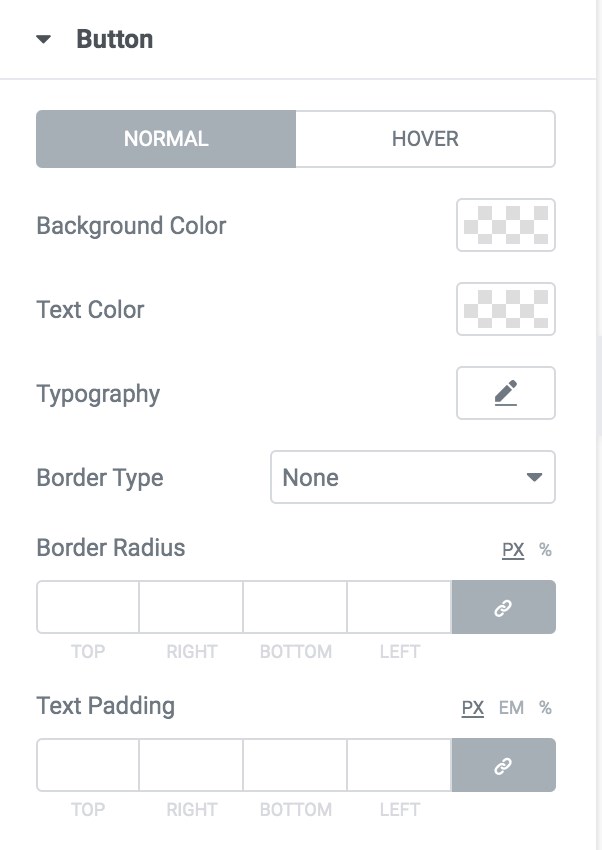
For example, if we want to change the Elementor button color we click on the "Button" drop-down to show the settings:

You can quickly set the background color of the button, the text color of the button, the hover color, and a whole assortment of options and settings.
Once you're happy with how your form is styled, it's time for the final step, publishing your form.
Step 7: Publishing Your Elementor Contact Form
Now everything is set up with your contact form just the way you want it, it's time to publish your form to the world!
It couldn't be easier.
At the bottom of the Elementor editor, click on the green "Update" button and your page will be updated with your brand new contact form.
Congratulations. You've successfully built and published a contact form with Elementor!
That's not the end of the story though.
The above only works if you're using Elementor Pro. It costs from $49, which, while a bargain for what is included, not everyone has $49 to spend on a plugin.
Fortunately there's a range of free alternative contact form solutions you can use alongside Elementor.
When To Use The Paid Method
If you are building your entire website on Elementor, an investment in Elementor Pro really pays off as it can do a lot more than just add contact forms.
With Elementor Pro installed, you get over 300 design templates, 90+ widgets and 60+ website kits as well as premium support.
You also get complete control over your website customization. You can customize every page, post, sidebar, header, footer and even product pages if you are into eCommerce.
With Elementor Pro forms, you can integrate your forms with many popular email marketing tools that let you directly convert your audience into subscribers. This is a feature which comes only with the premium version of many contact plugins.
Sounds cool doesn't it?
We highly recommend building your website completely with Elementor Pro. This is perhaps the better of the two methods to add contact forms to your website.
When Should You Not Use Elementor Pro
If all you need is a simple contact form on your website and you don't need some of the premium features, you can skip purchasing Elementor Pro.
In the upcoming sections we will show you how to add a contact form to your website with the free version of Elementor.
Add Contact Form for Free in Elementor
This method is fairly simple. All you need to do is install a third-party contact form plugin that allows embedding with shortcodes.
Elementor is quite versatile when it comes to integrations and works well with most contact form WordPress plugins.
Before we go ahead and let you know about the exact process, have a look at the 4 best Elementor friendly contact form plugins.
Top 5 Elementor Friendly Contact Form Plugins
1. HubSpot

HubSpot's WordPress plugin is a free all-in-one marketing plugin trusted by over 100,000 users. With the plugin, you can easily add forms, popups, live chat, analytics, and more to your WordPress site.
And the best part? Everything is automatically synced to the HubSpot CRM, giving you a centralized record of a contact's interaction with your website.
Use HubSpot to add new forms and popups to your Elementor pages or automatically sync your existing forms into a CRM.
Price: Free
2. Contact Form 7

Contact Form 7 is one of the most popular contact form plugins for WordPress. It's completely free and has over 5 million active installs, which should tell you all you need to know!
While simple in terms of functionality, if all you need is a simple contact form, it's well worth checking out.
You can use the built-in shortcodes to place any form on your pages and posts quickly and easily.
Our very own Ultimate Addons for Elementor has a Contact Form 7 Styler Widget if you want more control over the styling.
Price: Free
3. WPForms

WPForms has a mighty impressive 3+ million active installs.
It's a freemium plugin where the base version is free, but there is a premium version available. While the free version offers many features you'd want and is fine for creating a basic contact form, many features are restricted to the Pro version.
Just like Contact Form 7, you can use the WPForms shortcodes for placing your contact form on an Elementor page (or any page for that matter).
And Ultimate Addons for Elementor also has a custom styling widget for WPForms as well!
Price: Free version and Pro version from $79.
4. Forminator

Forminator is a freemium WordPress forms plugin by WPMU DEV. They are the developers of the popular Smush plugin, which has over 2 million active installs!
With an easy to use user interface, Forminator makes a great alternative to more well-known form plugins. And it comes with built-in PayPal and Stripe support.
Like the other plugins we mention here, it's a breeze to add Forminator to your Elementor-powered page.
What's more, if you purchase the Pro version of Forminator, you'll also get access to hosting for 3 websites, SmartCrawlPro, Hustle Pro, and a whole host of other features for unlimited websites! Crazy good value at just $5/month.
Price: There is a free version and Forminator Pro costs from $5/month, including access to other plugins and hosting.
How to Embed a Contact Form in Elementor
You can use any of the contact form plugins listed above with Elementor. But for this example, we will work with WP Forms.
Here's how you embed a contact form with WP Forms and Elementor.
Step 1: Create A Contact Form
Install WP Forms using the usual method. Then go to WP Forms > Add new from your WordPress dashboard.
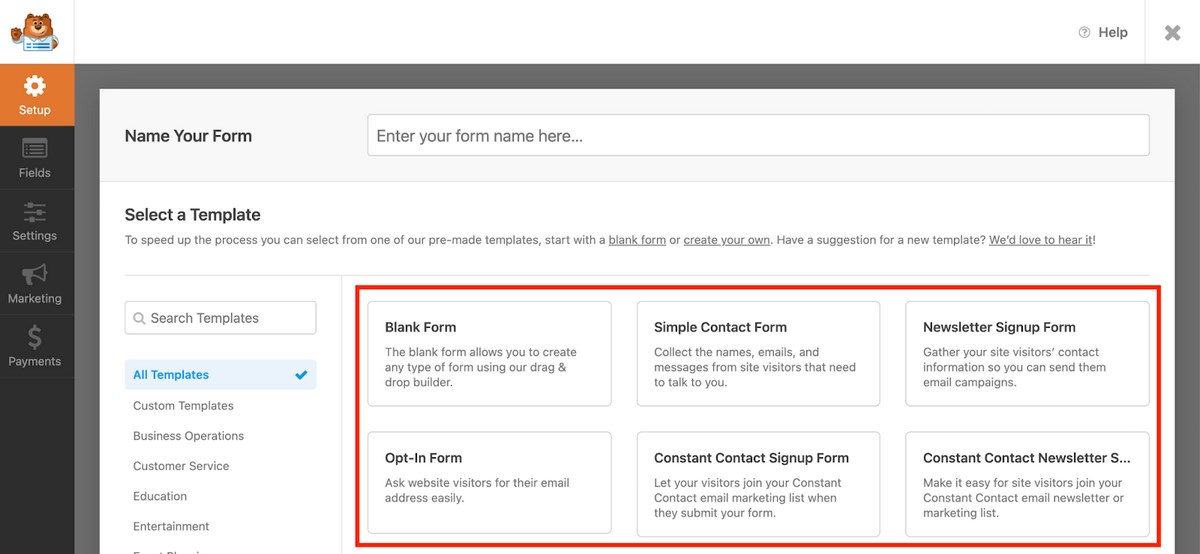
Here you can select a form from the given templates and name your form.

Step 2: Customize the Form
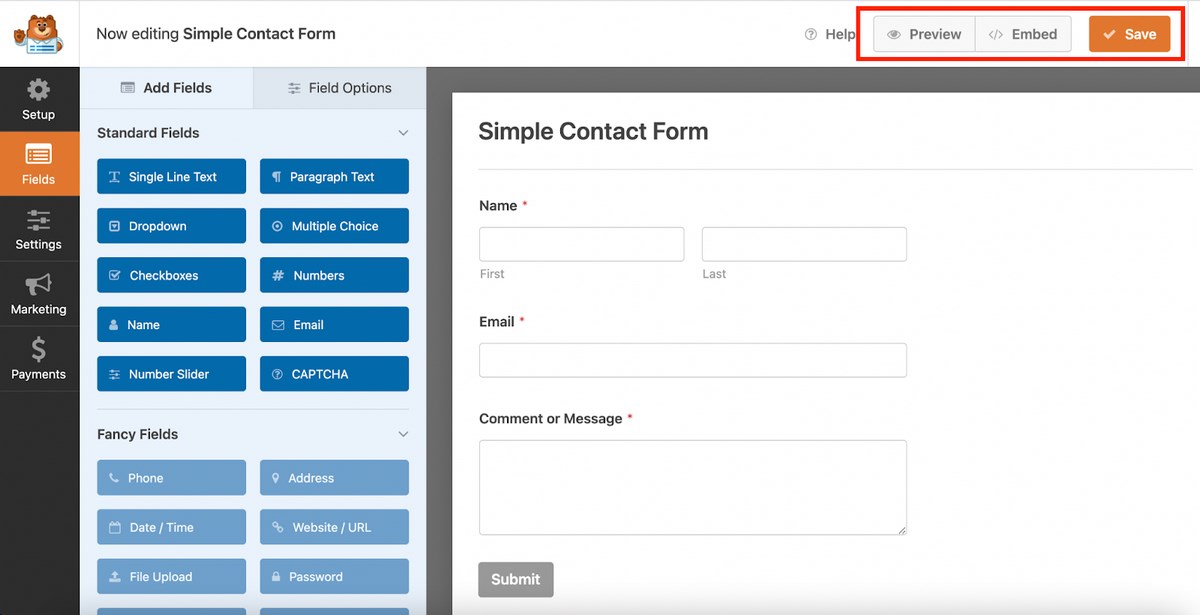
Now you can edit and add required fields into your contact form. You can also remove the fields that you do not want in this section.

Once you are done with the edits, you can click 'Preview' to check how the form looks.
If you are happy with the form, click 'Save' to save the changes.
Step 3: Create the Shortcode
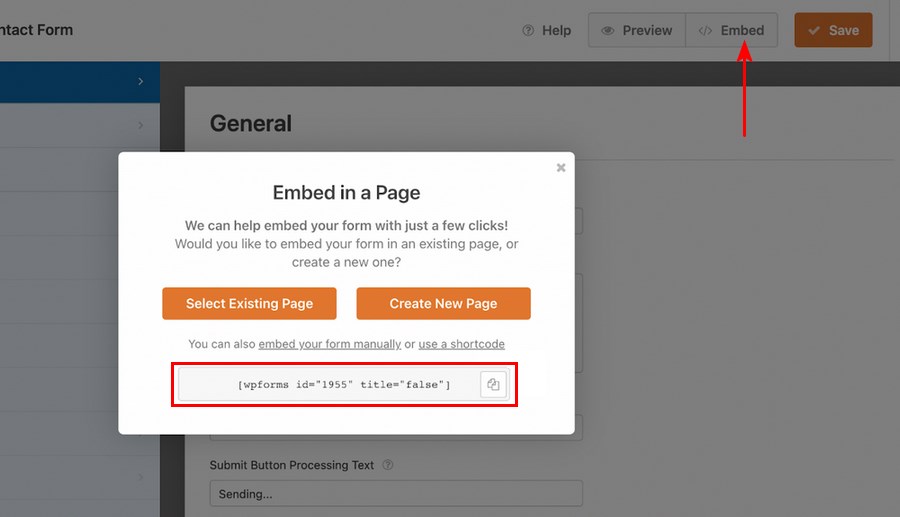
Once you click embed, WP Forms asks if it should add the form for you in a certain page or post. Though it might seem like the easier option, we recommend you choose 'use a shortcode' link just below the buttons.

Once you click the link, it will generate a shortcode. Just copy the shortcode for now. We're going to need it in the next step.
Step 4: Embedding the Form
Now's the time to start editing.
Open up the page that you need and select 'Edit with Elementor'.
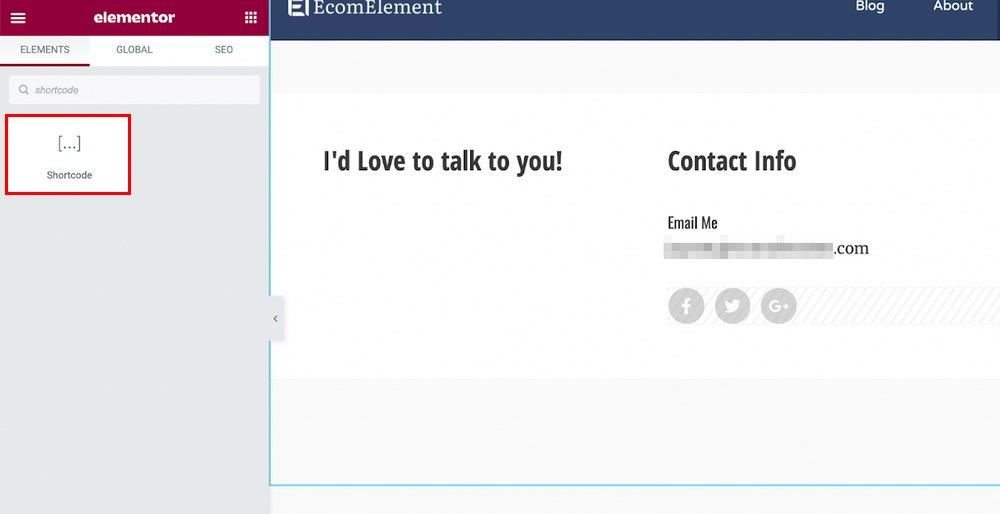
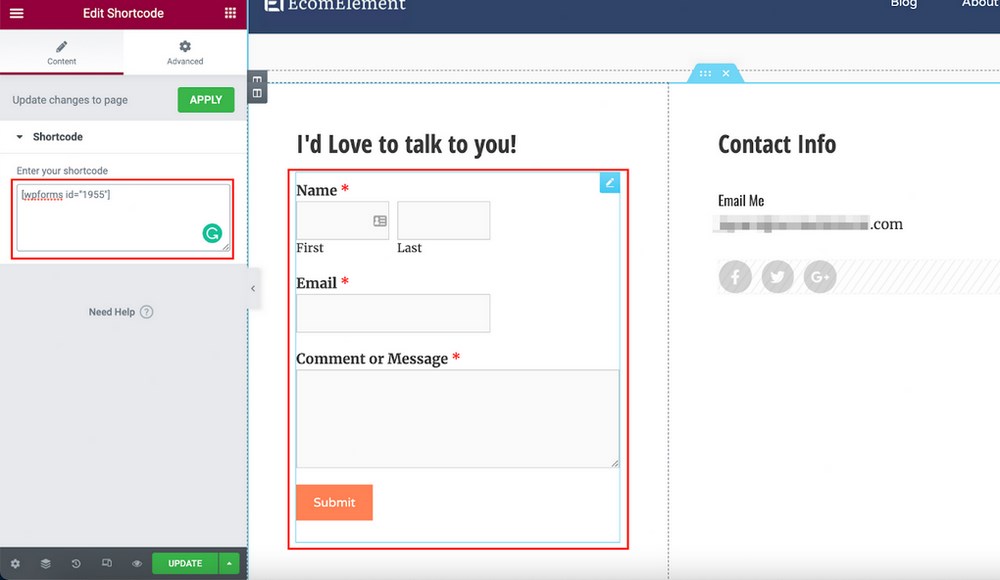
In the Elementor widget, search for 'shortcode'.
Select the Shortcode widget and drag it to the area where you want the form.

Paste the shortcode that you copied earlier into the widget. The form will then appear in the place where you positioned it on the page

If you are happy with the results, hit Update to save the page.
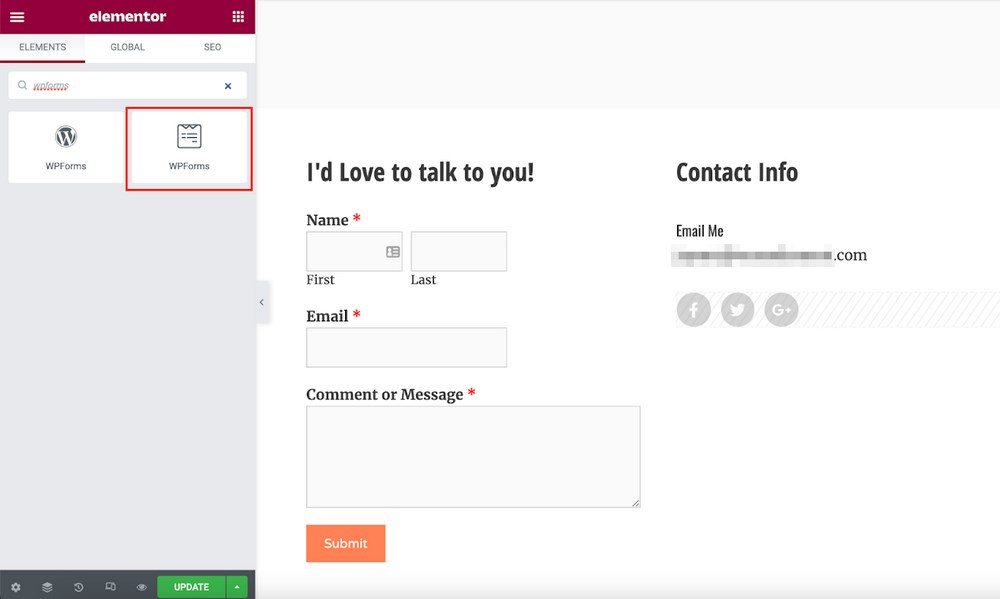
Another way to add the same form in Elementor is by searching for 'WP Forms' in Elementor widget search.

When you use any Elementor compatible plugin, it automatically creates a widget for it. It makes embedding much easier.
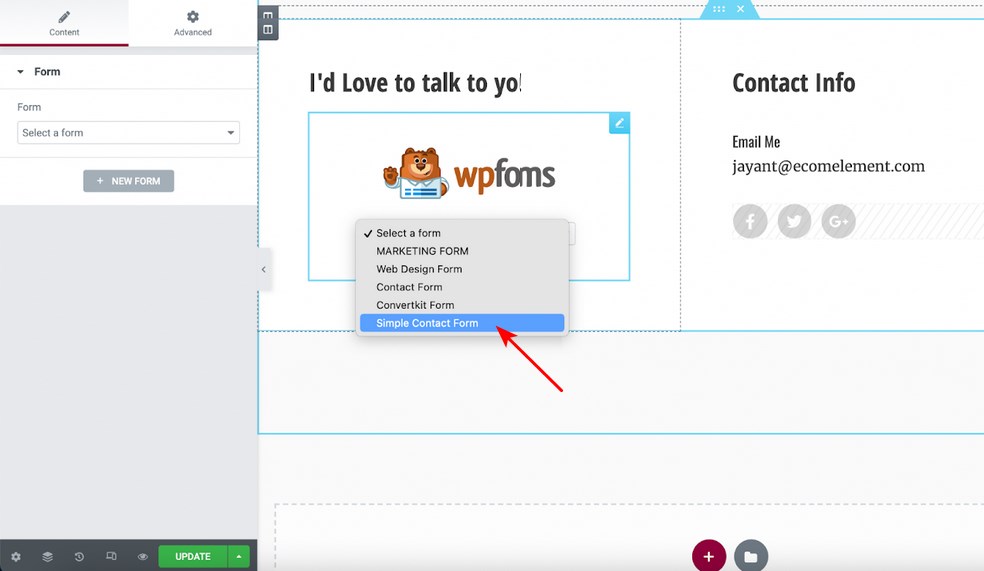
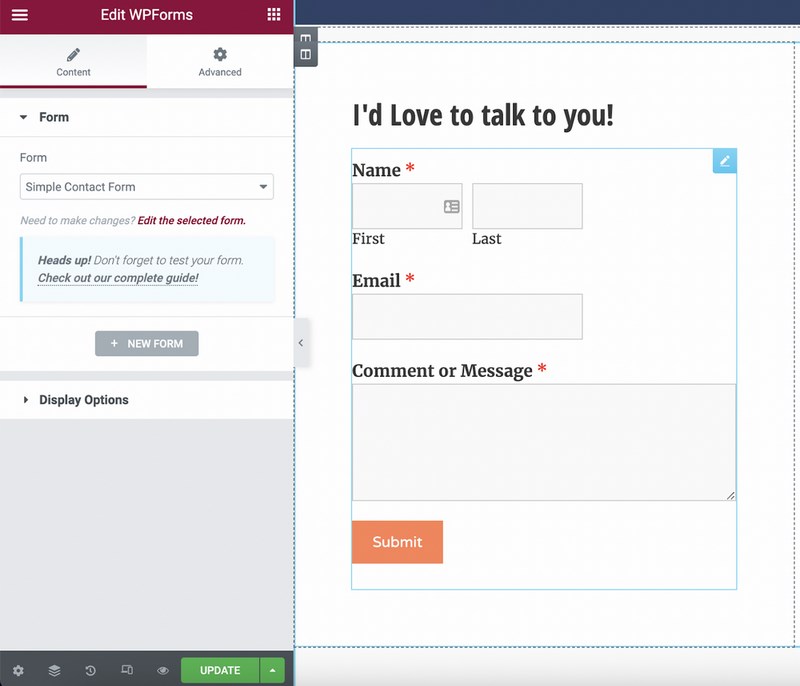
Drag the WPForms widget to the necessary place and select the form that you want.

This will give you the same result as the shortcode method.

Easy right?
Final Thoughts
Building a contact form with Elementor doesn't have to be complicated or take hours. All thanks to either Elementor Pro or a range of free plugins, creating a contact form with Elementor is both quick and straightforward.
Go ahead and try it yourself.
Do you have a preferred contact form plugin? Perhaps you've built your contact forms in Elementor already?
Let us know in the comments below.
How to Add a Contact Page on Wordpress
Source: https://wpastra.com/contact-forms-with-elementor/
0 Response to "How to Add a Contact Page on Wordpress"
Post a Comment